
Showcasing your app in the App Store is extremely important and is the first experience the user has with the brand. It is important to showcase the best features of the app, write captions that can communicate to users quickly, and this has to be done in 3 screens to effectively work. We put together 12 App Store Showcase design ideas to help generate inspiration and get the design juices flowing.
We love the use of gradients with white text. Notice how Life360 has their logo ghosted in the background and they use familiar references with the “Seen On:”. The offset orientation of the Phone with a pop-up notification “Breaking the Lines” is a detailed touch that sets apart decent design with great design.

How We Work
Mobile app design orchestrates the user’s journey through intuitive layouts and engaging interfaces.
It adheres to key parameters: usability, aesthetics, and functionality, shaping interactions into seamless experiences. Dive into our curated gallery, a testament to meticulous design scrutiny, showcasing apps that embody these principles in every swipe and tap.
Optimization Statistics
From the designers and engineers who are creating the next generation of web and mobile experiences, to anyone putting a website together for the first time. We provide elegant solutions that set new standards for online publishing.
This financial app’s design exudes clarity and focus, with a clean, airy interface that makes the user’s balance the hero of the page.
The high-contrast, green call-to-action button is smartly positioned for engagement, while the crisp chart below offers at-a-glance market insights.
It’s a study in minimalist design that prioritizes content and functionality, ensuring that key financial information is front and center.
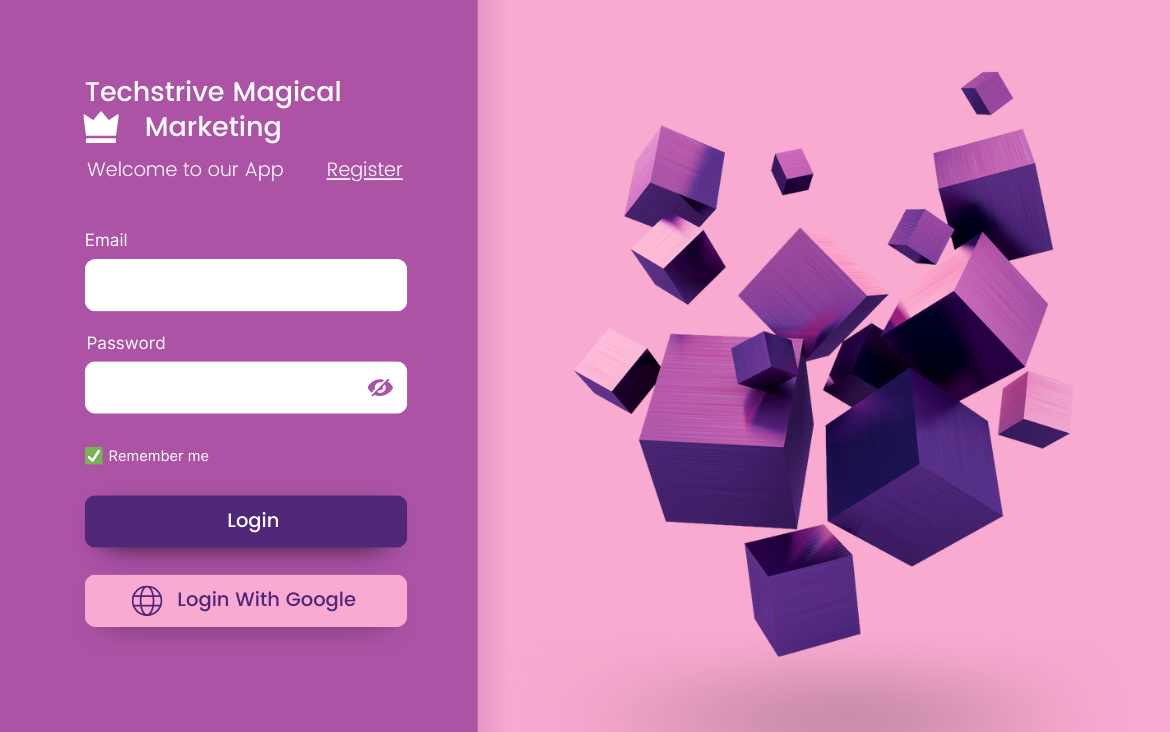
The app’s design captivates with its warm, welcoming color palette, fostering an inviting user environment.
The rounded corners of the elements coupled with soft shadows give a friendly and approachable feel, while the clear typography and spaced layout enhance readability and ease of use.
We Will Be Useful to You
The design employs vibrant, gradient-filled illustrations to transform typically mundane error and status messages into a visually engaging experience.
Each screen is clean and uncluttered, with a playful use of color and shape that adds personality and eases the frustration of errors.
This approach not only elevates the aesthetic but also creates a more positive interaction with the app, turning potential points of user friction into moments of delight.
The interface uses ample white space and a neutral color palette, which directs attention to key elements like account balances and transaction buttons, enhancing their accessibility.
A standout feature is the card-like layout that compartmentalizes information, making financial management both straightforward and visually appealing.
The app design dazzles with a futuristic, gradient-heavy theme that pairs a deep purple palette with neon highlights, creating a striking visual impact.
The sleek graphs provide at-a-glance financial insights, while the bold, readable typography ensures key figures stand out against the dynamic background.



